Ako vytvoriť infografiku bez Photoshopu
- Dá sa vytvoriť zaujímavá infografika bez toho, aby ste potrebovali zaplatiť veľa peňazí za grafické spracovanie? Určite dá a ukážeme vám pár príkladov.

- Dá sa vytvoriť zaujímavá infografika bez toho, aby ste potrebovali zaplatiť veľa peňazí za grafické spracovanie? Určite dá a ukážeme vám pár príkladov.
Na úvod treba povedať, že na kvalitnú infografiku s virálnym potenciálom potrebujete hlavne zaujímavé dáta. Bez nich vám nepomôže ani najkrajšia grafika alebo veľa peňazí investovaných do propagácie.
Ako teda vytvoriť infografiku bez väčšej námahy?
Piktochart
Je to online nástroj s jednoduchým užívateľským rozhraním. Vytváranie infografík je blbuvzdorné a výsledok v podobe iframe kódu alebo obrázku môžete bezplatne použiť na webe alebo stiahnuť.
Ako príklad si môžete pozrieť našu infografiku vytvorenú v tomto nástroji.
Podobných nástrojov je hneď niekoľko:
Timeline JS
Potrebujete vytvoriť časovú os s rôznymi udalosťami? Stačí vyplniť Google Spreadsheet a vložiť kód na stránku.
Impress.js
Impress.js je prezentácia na štýl Prezi.com, ktorú si viete vložiť na váš web. Obsahuje rôzne efekty a je samozrejme zadarmo.
Takto to môže vyzerať:
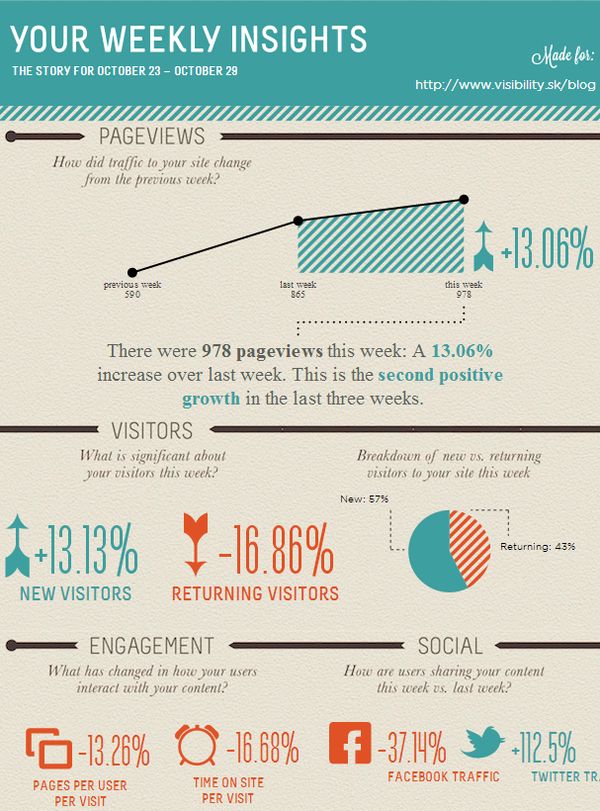
Google Analytics
Pri vytváraní infografiky môžete využiť zaujímavé dáta o návštevnosti vašej stránky.
Takúto infografiku o návštevnosti nášho blogu sme vytvorili tu:
Aj vďaka týmto nástrojom dokáže infografiku vytvoriť úplne každý. Skúste však dopredu zvážiť, či sú použité dáta pre vaše publikum dostatočne zaujímavé. Aby to nebola zbytočná námaha
Zdroj: visibility