7 Najlepších toolov na tvorbu aplikácií bez programovania
- Každý dobrý biznis potrebuje "namakanú" web stránku či aplikáciu. Kódovanie je náročné a nie každý programovaniu rozumie. Ak začínaš podnikať a programovať nevieš, tak si na správnom mieste. Tu nájdeš 7 užitočných toolov s ktorými vytvoríš appku či web bez riadku kódu.

- Každý dobrý biznis potrebuje "namakanú" web stránku či aplikáciu. Kódovanie je náročné a nie každý programovaniu rozumie. Ak začínaš podnikať a programovať nevieš, tak si na správnom mieste. Tu nájdeš 7 užitočných toolov s ktorými vytvoríš appku či web bez riadku kódu.
V dnešnej dobe si dokáže nakódovať web stránku či aplikáciu už aj bežný človek. Pomocou online kurzov sa dokáže naučiť programovať, no nejde to vždy tak jednoducho. Noci bez spánku a nespočetný počet hodín strávených za monitorom. Každý začínajúci startup potrebuje v dnešnej dobe poriadnu stránku a tiež dobrú aplikáciu.
Problém nastáva, keď tvoj startupový budget neobsahuje dostatočný počet cifier na prenájom teamu developerov.
Preto tu nájdeš 7 skvelých toolov, ktoré ti pomôžu vytvoriť web, aplikáciu či iné vychytávky, aj keď programovať nevieš. Väčšina toolov funguje na princípe drag and drop. Jednoducho vkladáš prednastavené funkcie do svojej stránky či apkky.
Nástroje pre tvorbu web stránok :
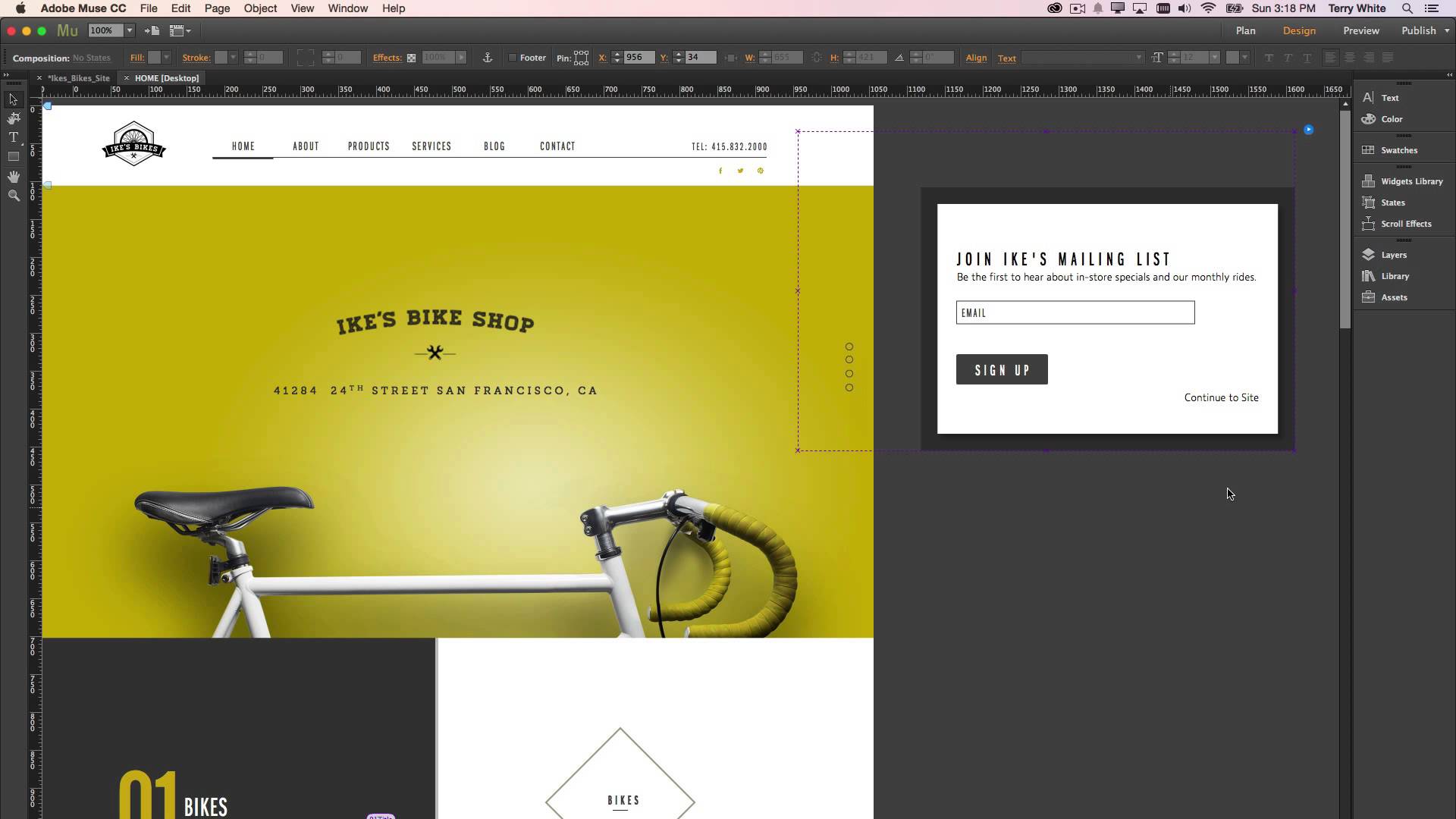
Adobe Muse
Adobe Muse je jedným z mojích obľúbených programov na tvorbu web stránok. Veľmi user friendly a tiež ľahko cenovo dostupný pri ročnom pláne. V Adobe Muse vytvoríš už aj responzívne weby. Niektoré funkcie sú podobné ako ponúka InDesign. Do Muse-u dokážeš preniesť priamo obrázky vytvorené v Adobe Illustrator. Výhodou je, že môžeš s jednou licenciou pracovať na dvoch zariadeniach naraz.
Tento program si stiahneš a behom pár klikov jednoducho vytvoríš čokoľvek. Na webe nájdeš veľa stránok, ktoré ponúkajú rôzne doplnky na stiahnutie. Niektoré ponúkajú rovno ročné členstvo, ktoré sa veľa krát oplatí zakúpiť. Takto získaš prístup k najnovším novinkám ako animácie, pohybujúce sa objekty či stovkám ďašlích widgetov.
Niektoré nájdeš dokonca dostupné zadarmo. Na prvý pohľad pôsobí ako Photoshop či Illustrator. Muse je považovaný za veľkú pomoc pre tých, ktorý kódovať nevedia. Adobe Muse je ako hra, na konci ktorej vytvoríš vlastné dielo
Tilda
Tilda je viac menej online tool na vytvorenie web stránky. Rozdiel oproti Adobe Muse je, že si vyberieš šablónu, ktorú si upravíš podľa seba. V Tilda nemáš síce toľko slobody, no určite dokážeš web vytvoriť rýchlo. Tvoje možnosti závisia od toho, aký template si vyberieš, ale dodatočne toho navyše veľa nepridáš. Meniť dokážeš hlavne písma, pozície a farby. Usporiadanie ale zostáva naďalej také, aké si vyberieš na začiatku.
Cena základného personal balíka na mesiac je 15$. Ak na tvorenie web stránky nemáš čas a skúsenosti, tak je tento tool vhodný práve pre teba.
Cloudpress
Cloudpress je určený hlavne pre fanúšikov WordPressu. Je založený rovnako ako predošlé tooly na výbere šablóny, ktorú si dokážeš upraviť podľa potreby. Ponúka viac slobody pri tvorbe formou drag and drog. Z bočného panelu presunieš veci priamo tam, kde ich chceš mať. Obsah si môžeš prispôsobiť a responzívnosť nie je problém.
Zaujímavý je aj pre tých, ktorý už majú s WordPressom skúsenosť. Ja osobne šablónovým fanúšikom nie som, ale Cloudpress určite poteší začiatočníkov. Cena jednej webovej stránky formou jednorázovej platby ťa vyjde 59,99$. Môžeš si však zvoliť plán, ktorý začína od 11,99$ na mesiac.
Webflow 3D Transforms
Určite veľmi užitočný tool pre vývoj viac ako jednoduchého vzhľadu. Vo Webflow dokážeš vytvárať rôzne animácie a pohyby v rôznych polohách. Už len návšteva domovskej stránky ti napovie, čo všetko tento tool dokáže. No neponúka len tvorbu animácií. Môžeš vytvoriť rovno celú webovú stránku. Ponúka tiež hotové šablóny, ktoré si môžeš zakúpiť.
Vývoj aplikácií :
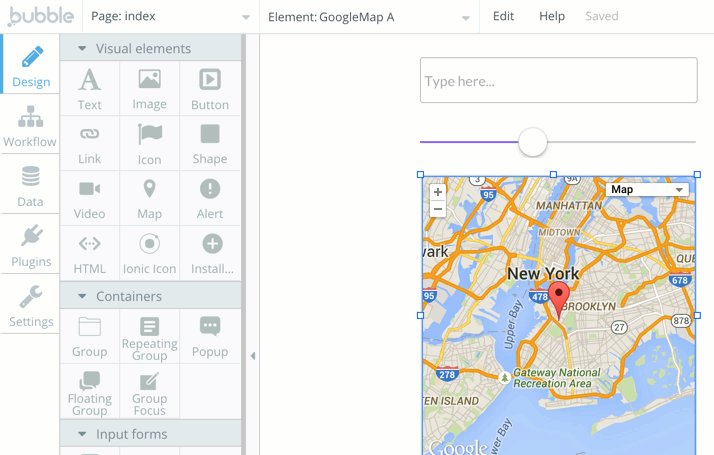
Bubble
Cieľom Bubble je zjednodušiť vytváranie aplikácii, kde nebude potrebné kódy písať. Drag and drop štýlom si jednoducho prenesieš potrebné funckie priamo do tvojej appky. Umožní ľahko pridávať prvky stránky, ako sú : text, videá, mapy, ikony, obrázky, tlačidlá a ďalšie. Môžeš si tiež aplikáciu prispôsobiť. Upraviť farby, písma, ikony. Dokonca môžeš prispôsobiť farbu rôznych prvkov v závislosti na tom čo sa v tvojej aplikácii deje.
Môžeš si definovať vlastné dátové štruktúry. Vytvoriť si vlastnú logiku. Umožní používateľom nahrávať vlastný obsah . Bubble si môžeš prepojiť s rôznymi populárnymi službami ako MailChimp ( automatický odber používateľom pomocou emailu.) Tiež so službou Mixpanel, ktorou môžeš sledovať aktivitu používateľov. Bubble je fantastický nástroj, ktorý je aj voľne dostupný. Cena sa odvíja od rastu používateľov.
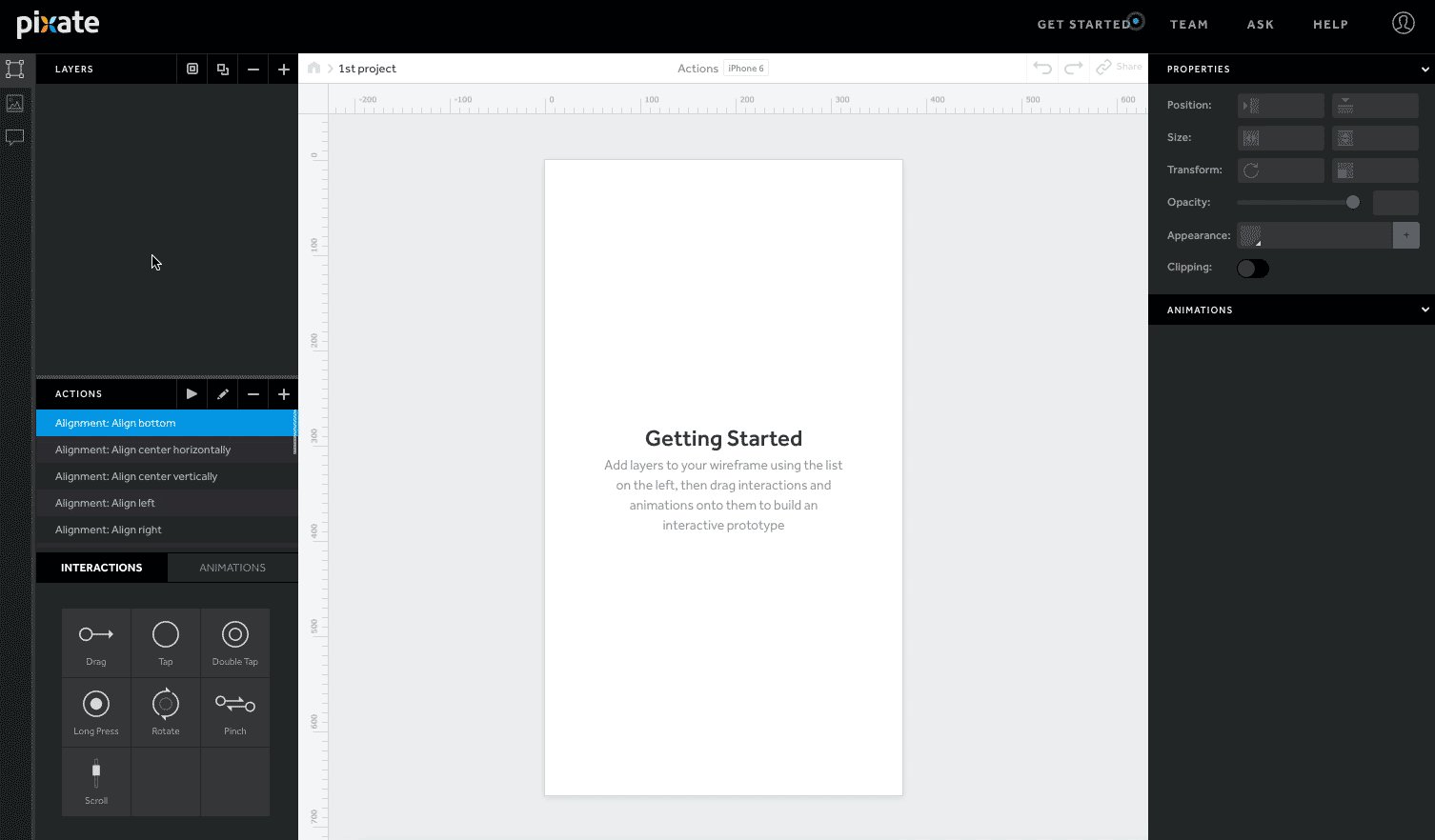
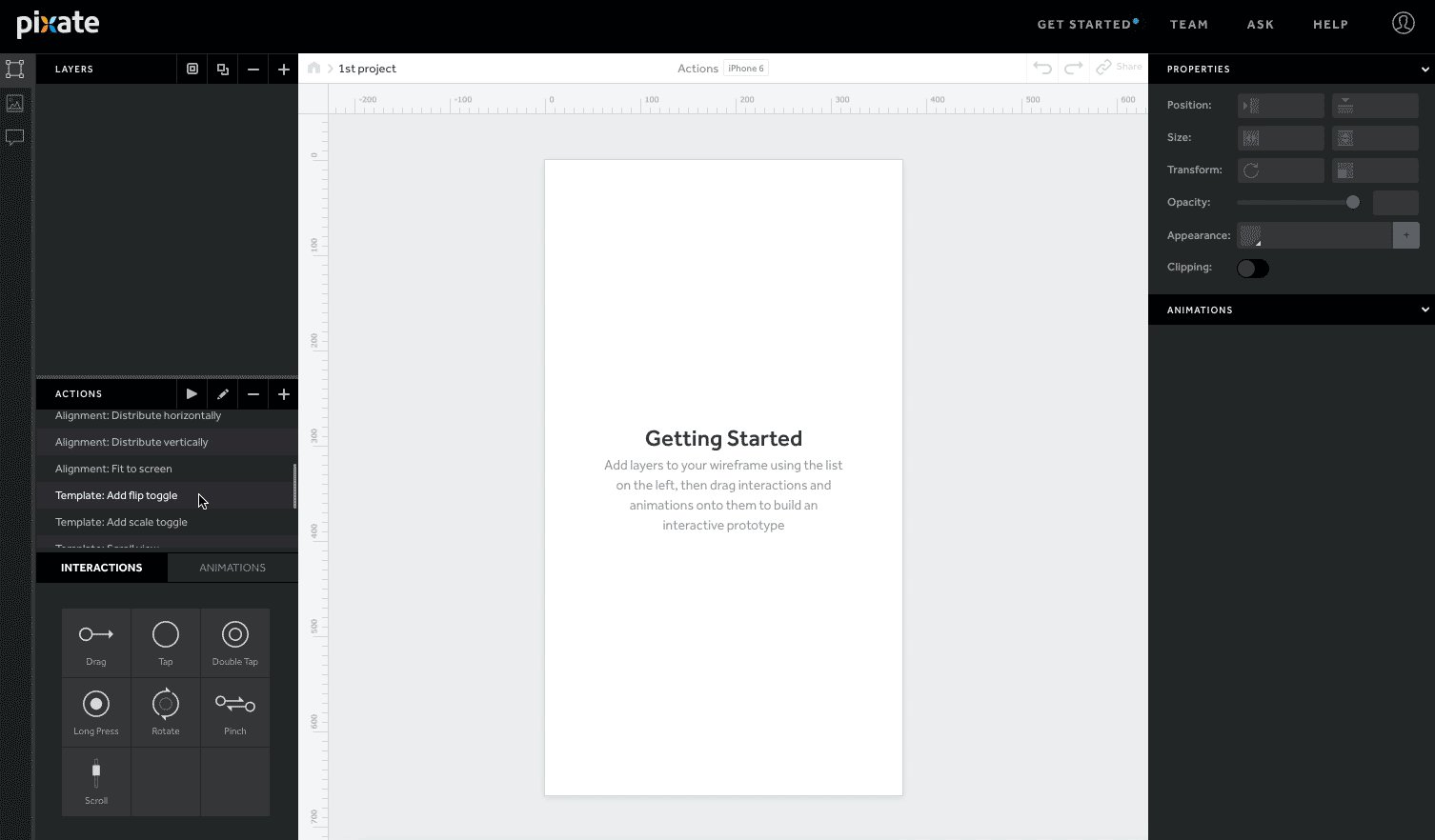
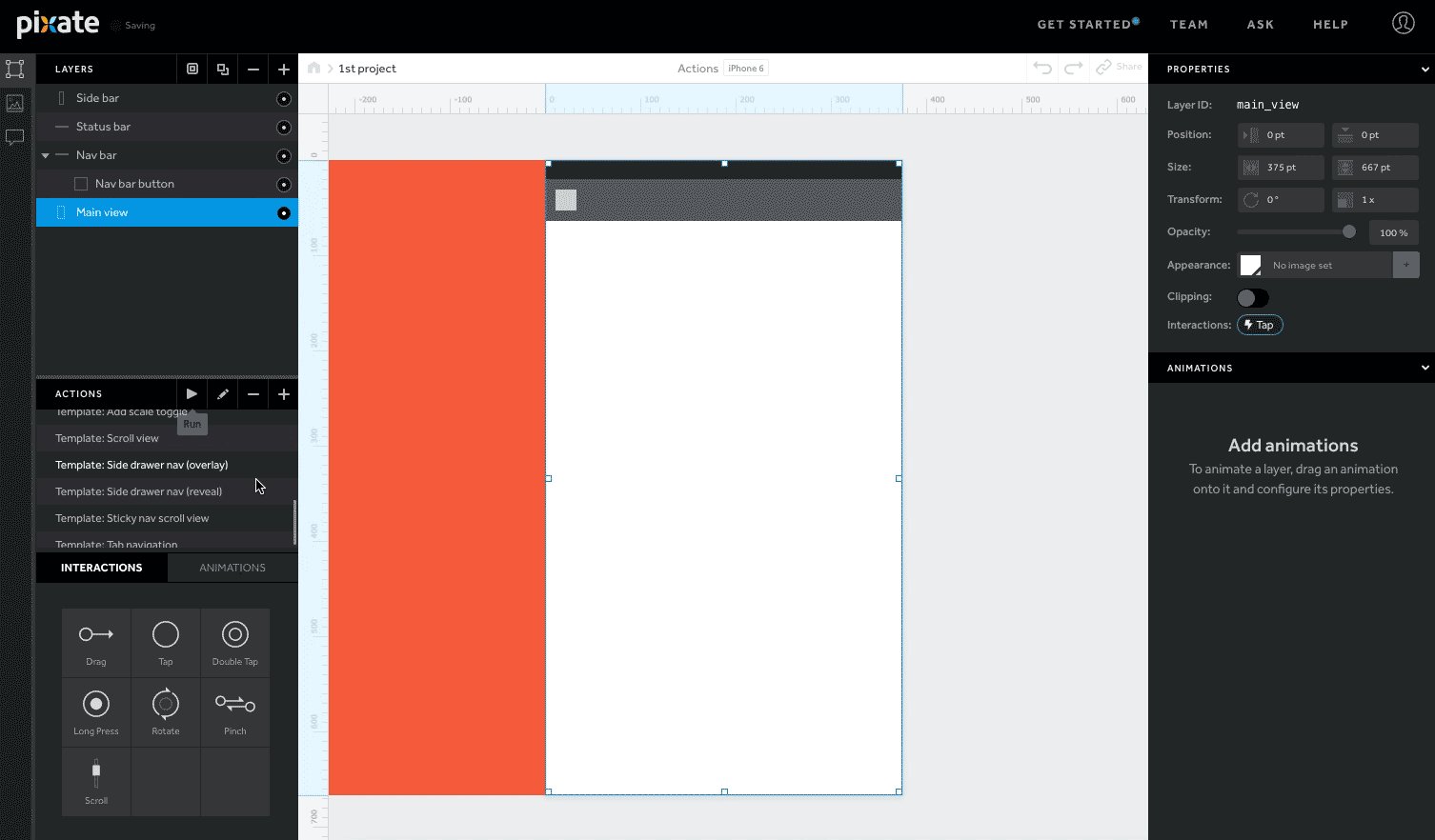
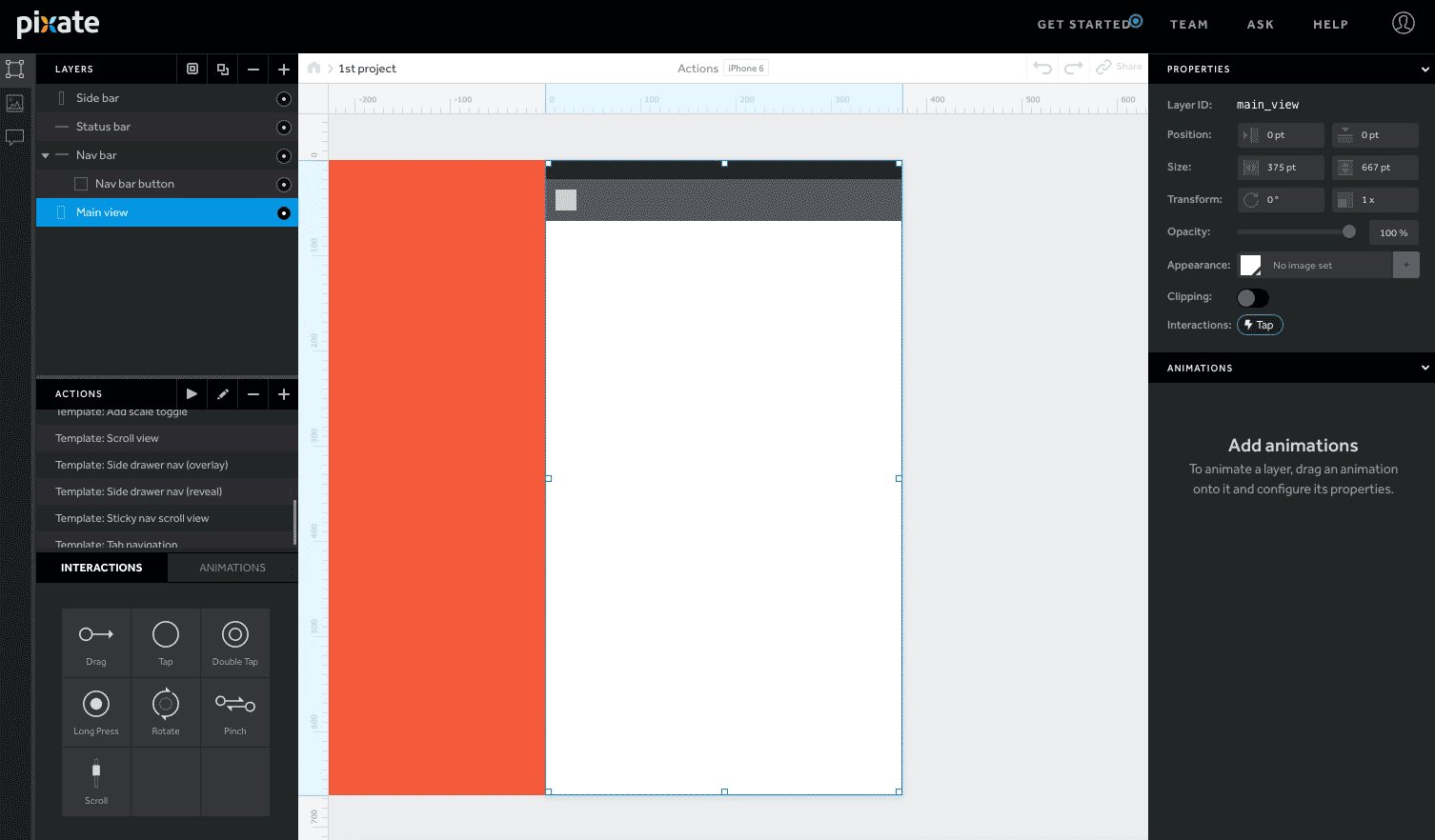
Pixate
Pixate je skvelý nástroj ako vytvoriť prototyp aplikácie, ktorá obsahuje natívny kód. Takto si môžeš vyskúšať vytvoriť appku, ktorá by bola vytvorená pre akékoľvek zariadenie. Môžeš pridávať interakcie a animácie jednoduchým kliknutím. Dizajnéri tento tool milujú. Hlavne preto, že si dokážu ľahko overiť svoje nápady bez vývoja aplikácie zameranej na určité zariadenie. Takto sa zmení spôsob,akým sú dnes prototypy testované. Je veľmi odporúčaný najmä pre používateľov, ktorí plánujú aplikáciu vytvoriť alebo optimalizovať.
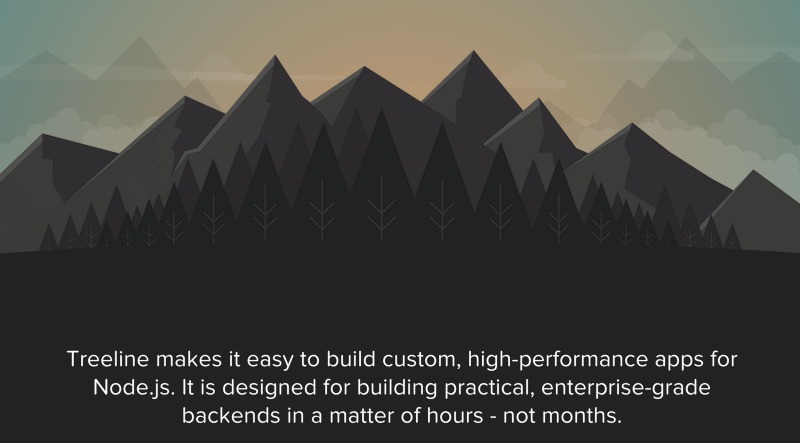
3.Treeline
Treeline zatiaľ oficiálne vypustený nebol. No určite sa máme na čo tešiť.
Malá ukážka toho, čo tento skvelý tool dokáže:
- Odosielať požiadavky HTTP
• Šifrovať alebo porovnať heslá
• Pracovať s Javascript
• Prístup k ElasticSearch API v Node.js
• Kominukovať s Youtube API a získať napríklad views
• Komunikovať so Stripe API pri platení kreditnou kartou
• Komunikovať s Facebookom na overenie dát či získanie dát z profilu
a mnohé iné..
Som si istá, že sa vývoj aplikácii čoskoro zmení. Vnímanie a práca sa rokmi transformuje. Veľa vecí sa postupne automatizuje. To, čo bolo kedysi nemožné, bude dnes ľahko dostupné a ovládateľné. Spoločnosti ponúkajú viac možností a nástrojov a dokonca celé balíky pre jednoduchý štart na trhu.
Ľudia chcú viac času a preto sa dni kódovania menia na hodiny a minúty vkladania obsahu jedným klikom. Každopádne výhodu má ten, čo kódy pozná. Pretože si chybu v kóde dokážeš opraviť aj sám. Niektoré veci sa bez programovania jednoducho nezaobídu. Je už len na tebe, ktorou cestou za úspechom sa vydáš ty.
Zdroj: Product Hunt, medium.com, zdroj fotografií: Product Hunt, zdroj titulnej fotografie: instructables.com