9 užitočných nástrojov od dizajnu až po vývoj
- Kvalitné nástroje nekvalitnú prácu nezachránia. No určite neuškodia. Dnes ti prinášame zoznam nástrojov, ktoré ocení každý dizajnér a developer.

- Kvalitné nástroje nekvalitnú prácu nezachránia. No určite neuškodia. Dnes ti prinášame zoznam nástrojov, ktoré ocení každý dizajnér a developer.
Atom
Atom je open source textový editor od Githubu. Obsahuje všetko od manažéra balíkov a smart auto-dokončovania až po krásne témy. Netreba upravovať žiadne configy. Všetko jednoducho funguje.
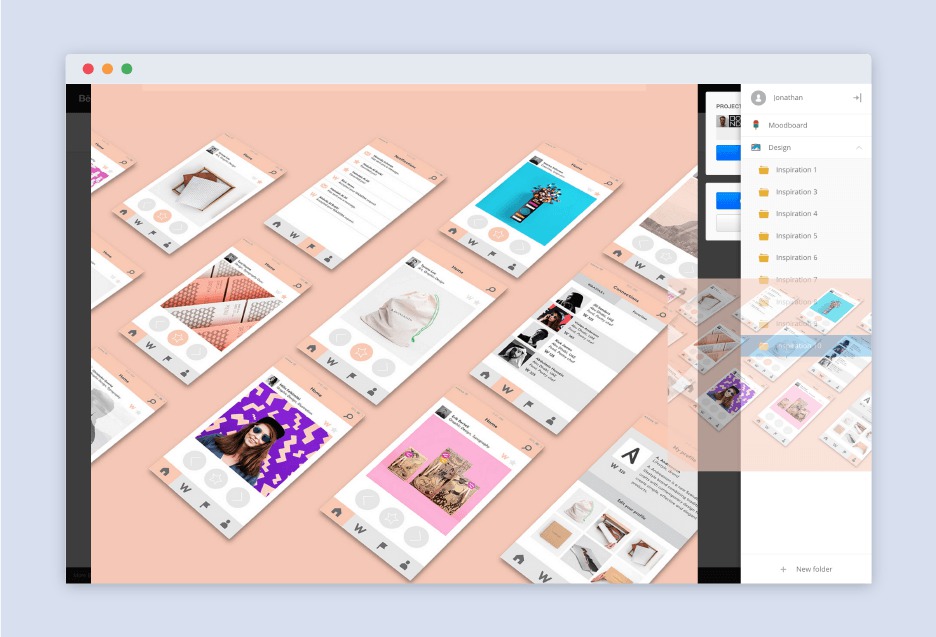
DragDis
DragDis je nástroj, ktorý ti umožní ukladať si inšpiratívne veci hneď, ako na ne narazíš. Jednoducho nainštaluj extenziu do Chromu a začni ťahať.
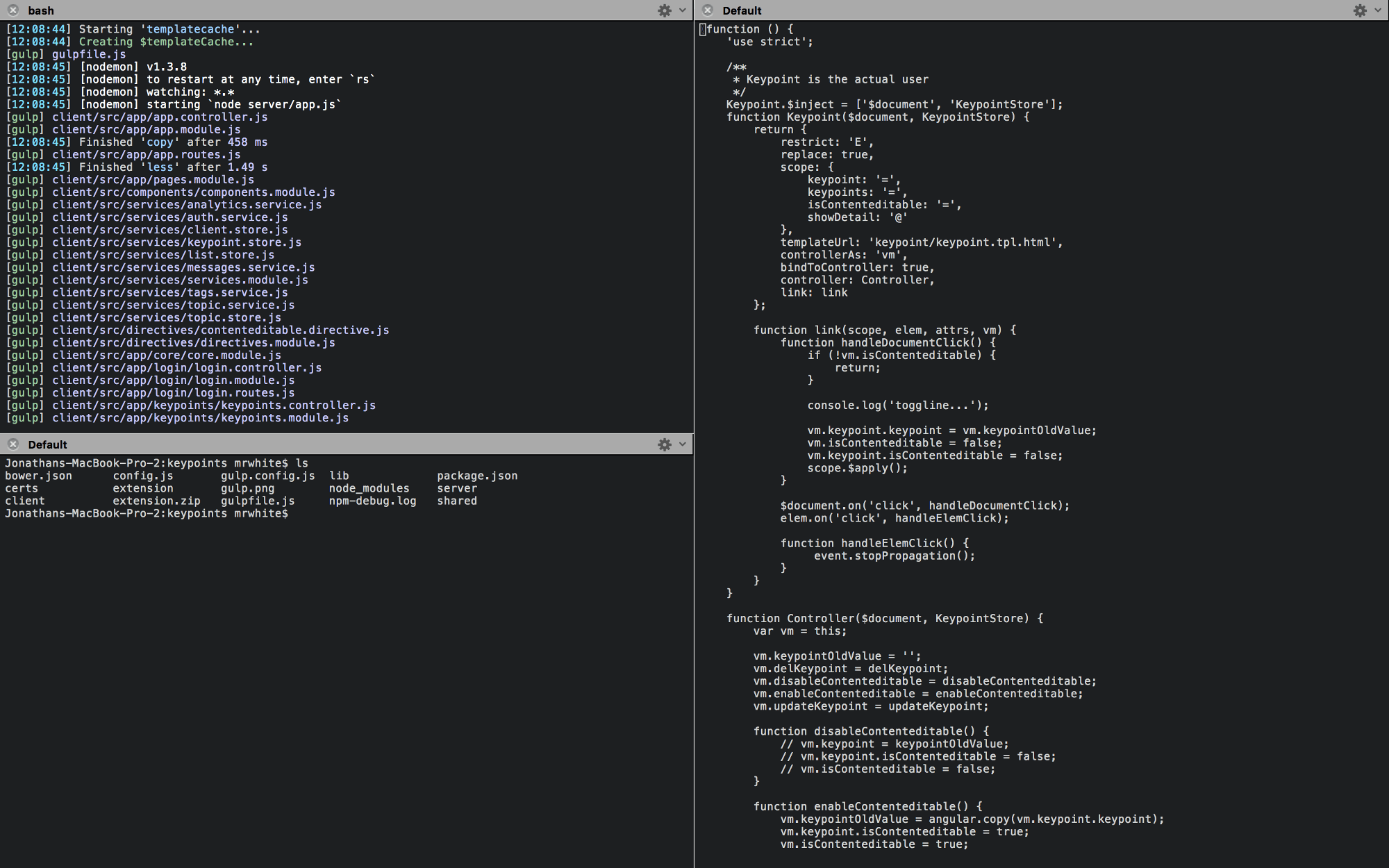
iTerm 2
iTerm je elegantnou alternatívou Terminalu. Ponúka napríklad neobmedzené množstvo split panelov, online obrázky a vyhľadávanie. Je pravdou, že Terminal má veľmi podobné funkcie, no iTerm 2 sa neustále zlepšuje.
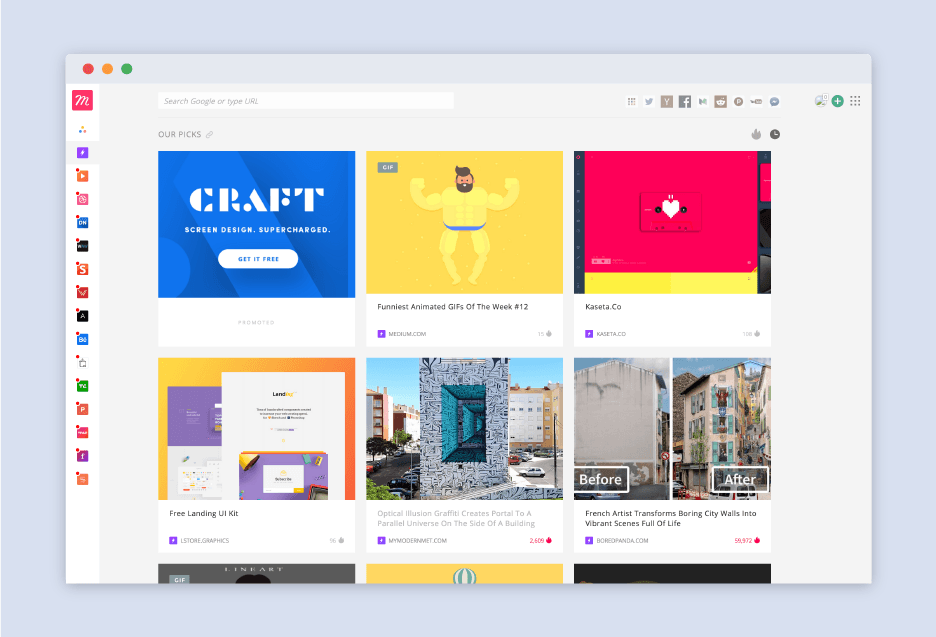
Muzli
Muzli je Chrome extenzia, ktorá zhromažďuje obsah z dizajnových portálov ako Designer News, Dribble alebo Behance. Vždy keď otvoríš Chrome ti Muzli vyhodí najlepšie veci zo všetkých týchto stránok.
Noiz.io
Kreatívci majú už tradične pri svojej práci radi atmosféru kaviarní. Noizio ti túto atmosféru prinesie domov. Môžeš si vybrať z množstva zvukov ako Októbrový dážď, Kaviareň, Búrka alebo Morské vlny.
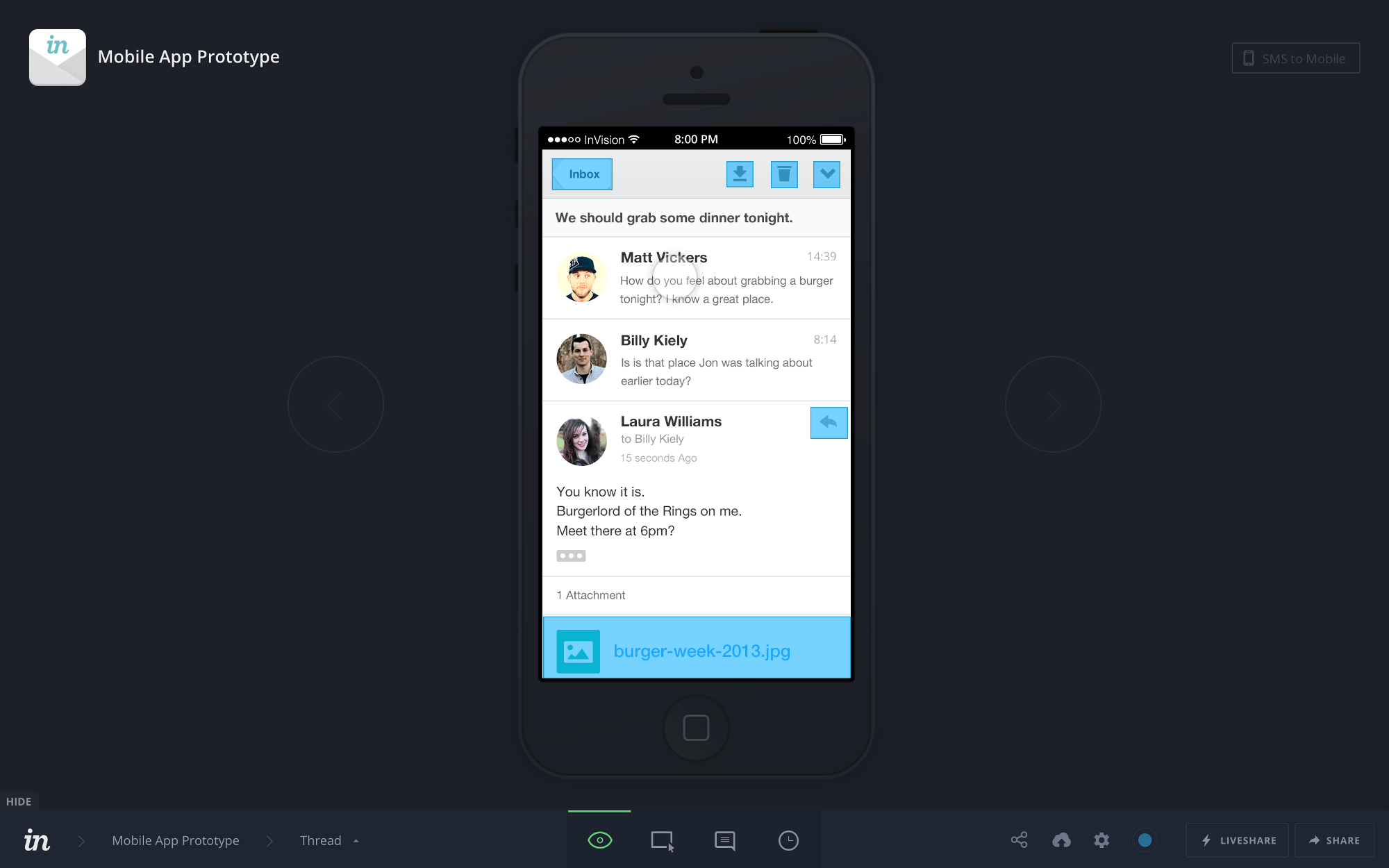
Invision
Invision je prototypová a workflow platforma, ktorá je perfektná na spoluprácu medzi front-end developermi a dizajnérmi. Dizajnéri môžu uploadovať sériu screenov a vzájomne ich prepojiť. Modré polia na obrázku sú prepojenia na ďalšie screeny. Tento spôsob je skvelý na prezentáciu pre klientov a developerov alebo predbežné testovanie s používateľmi.
Invision nedávno tiež spustil funkciu, ktorá je poobná ako DragDis, no umožňuje aj tímovú kolaboráciu.
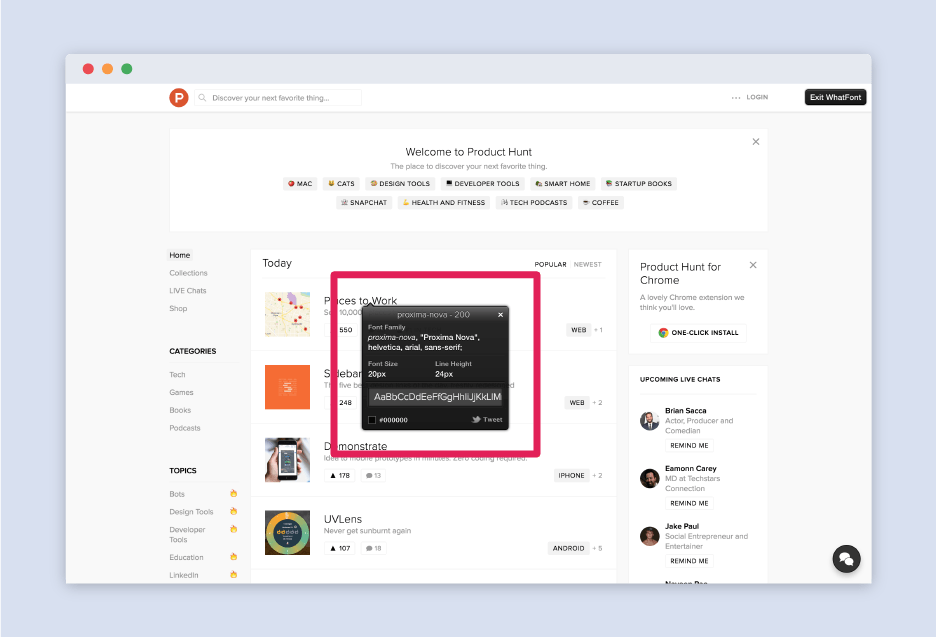
What the Font
Typografia je obrovskou časťou dobrého dizajnu. Práve preto bude What the Font jednou z tvojich najobľúbenejších Chrome extenzií. Jednoduchým označením a kliknutím zistíš, aký font stránka používa.
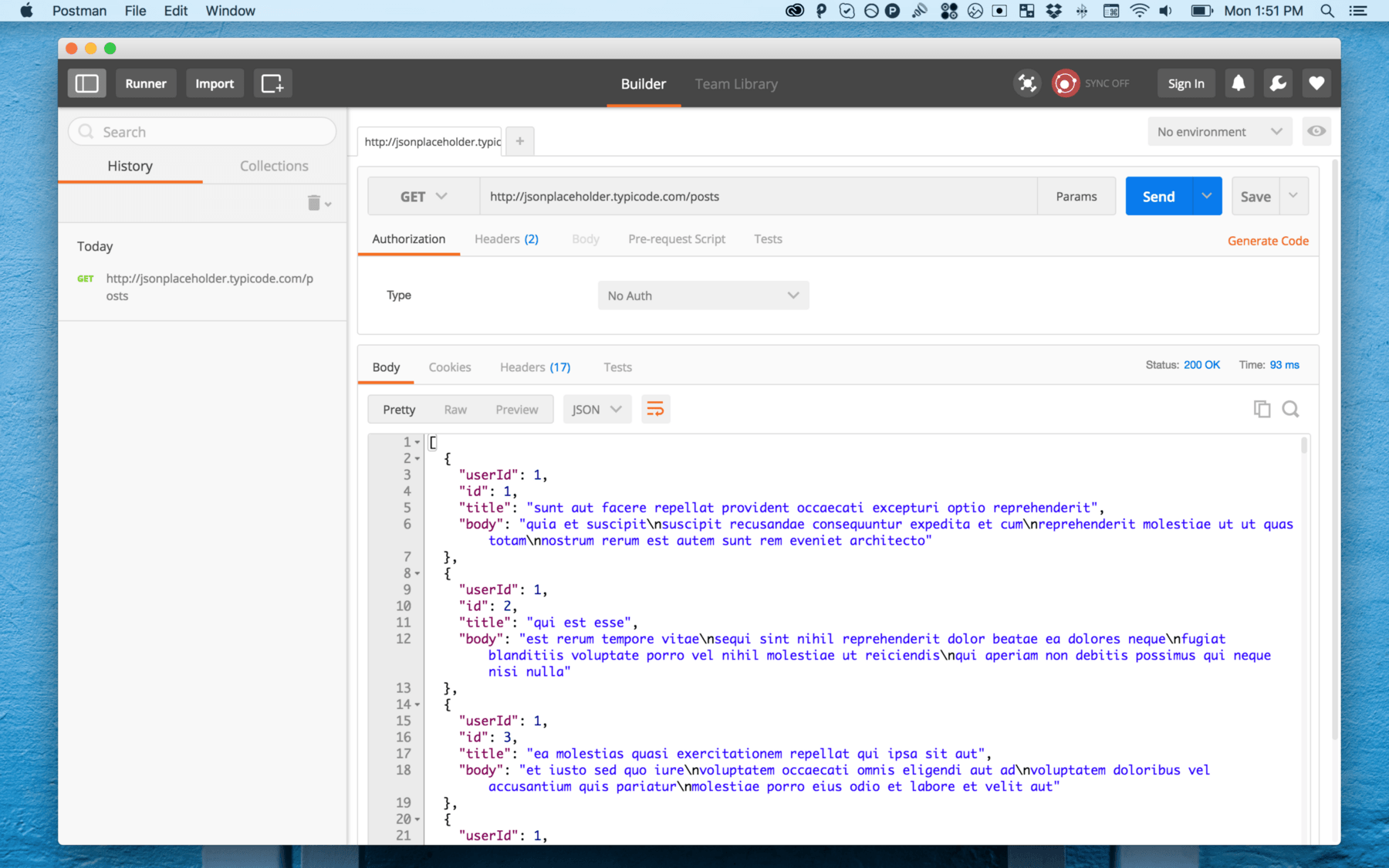
Postman
Front-end developeri určite ocenia nástroj, ktorý im umožní robiť requesty pre API. Namiesto pracného písania cURL requestov môžeš použiť Postman.
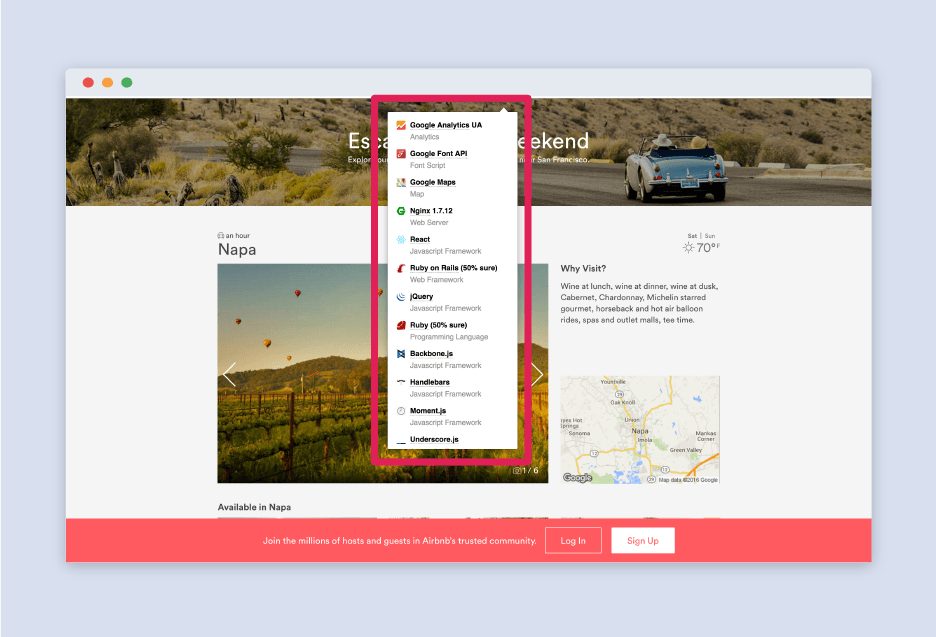
Wappalyzer
Wappalyzer je nástroj, ktorý identifikuje, aké knižnice a frameworky určitá stránka používa. Je to určite jeden z najužitočnejších nástrojov pre front-end developerov.
Zdroj: medium.com/FreeCodeCamp, Zdroj titulnej fotografie: businessinsider.com, Zdroj fotografií: medium.com/FreeCodeCamp