30 free nástrojov pre grafikov a dizajnérov
- Zoznam štyridsiatich skvelých toolov, ktoré uľahčia prácu nejednému grafikovi či dizajnérovi. Určite to checkni!

- Zoznam štyridsiatich skvelých toolov, ktoré uľahčia prácu nejednému grafikovi či dizajnérovi. Určite to checkni!
Ikony pre vaše weby, iphone mockupy alebo psd. na homepage.
Článok, v ktorom sa dozviete ako správne opísať svoj Behance projekt.
Ďalšia skvelá stránka kde získate free PSD, rozmazané pozadia či UI prvky.
Snažíte sa dostať tú správnu farebnú kombináciu? COLOURlovers je miesto, kde nájdete tú správnu vizuálnu inspiráciu.
Skvelá stránka, z ktorej môžete čerpať obrázky. Veľmi užitočné pri maľovaní či dokreslovaní.
V prípade, že hľadáte vysoko kvalitné patterny, práve ste našli to správne miesto. Nájdete tu rozmanitú galériu s viac ako 400 rôznymi patternami.
Pomocou tohto toolu vytvoríte stránky bez jediného kódu – navyše všetko free!
Stiahnite si tie správne „guides“ v prípade, že sa chystáte na webdesign.
Nástroj, s ktorým budú vaše prechody vo Photoshope vyzerať ešte hladšie.
Pomocou Gridzzly si môžete vytvoriť vlastný štvročekový papier, ktorý si môžete následne vytlačiť.
Nástroj, ktorý mení veľkosť a optimalizuje návrhy ikon všetkých formátov nutných na iOS a Android aplikácie.
Navrhnuté špeciálne pre fotografov. Nástroj, ktorý uľahčuje pridanie rôznych efektov, ktoré sú vo Photohope, Lightroome či Aperture časovo náročné.
V prípade, že potrebujete vybrať iba jednu vrstu z vášho projektu, toto je pre vás to správne riešenie.
Free rozšírenie pre Photoshop, ktoré spočíva v pridaní kolekcie siedmych skriptov, ktoré urobia únavnú prácu jednoduhšou.
Tento nástroj umožňuje vo Photosope používať „Eyedropper“ jednoduhšie. Stačí ak klinete na želanú farbu a ta sa priamo skopíruje do vašej schránky.
S týmto toolom sa vám už viac nestane, že nebudete vedieť o aký font ide.
Ukazuje aktuálne použitý font na webstránkach.
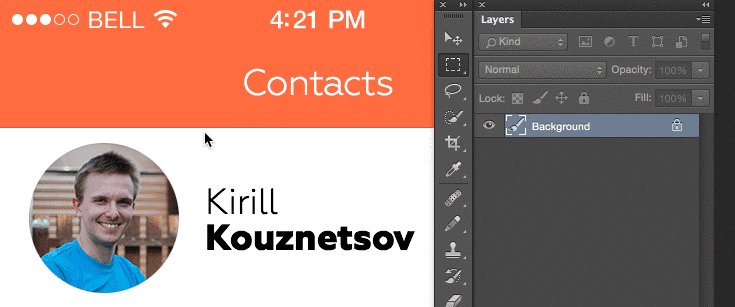
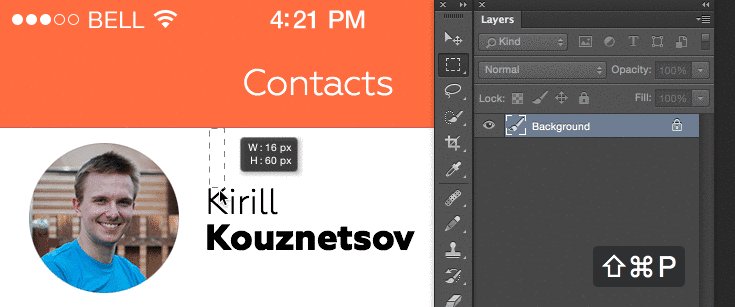
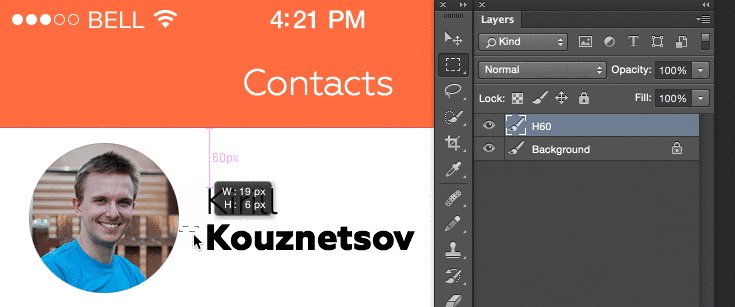
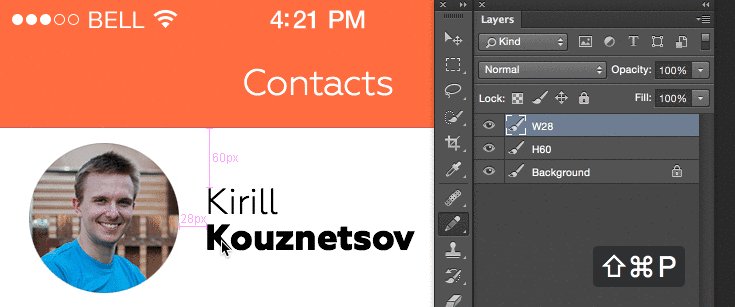
Je užitočný skript pre web-designerov a front-end inžinierov. Tento skript prevedie obdĺžníkový rez na označom mieste.
Umožní vytvoriť webové stránky počas pár klikov vo Photoshope pomocou rôznych šablón.
Nájdite si ikonu a tú potom upravujte podľa vašich predstáv.
Nástroj pre zdieľanie vašich Photoshop projektov. Ak spravíte nejakú zmenu, tá sa po uložení ihneď zobrazí aj ostatným používateľom.
Zdieľajte svoje Photoshop návrhy okamžite pomocou tohto toolu.
Chýbali vám farebné vzorkovníky z Illustratoru vo Photoshope? Tu je riešenie.
24. Free Lorem Ipsum generator
Najlepší lorem impsum genrátor pre Photoshop, Indesign, Illustrator či Dreamweawer.
25. Free Behance Presentation Builder
Pomocou pár klikov vám pomôže vytvoriť si svoje portfólio na Behance.
Jednoduchý Photoshop plugin, ktorý prekladá texty do iných jazykov.
Balíček 13 prednastavených Instagram filtrov pre Photoshop.
28. VSCO Cam Effects in Photoshop Tutorial
Tutoriál, pomocou ktorého si môžete vytvoriť VSCO efekt vo vašom Photoshope.
Photoshop plugin, ktorý zobrazuje zdroje obrázkov a bannerov na webe.
30. Mobile UI Blueprint psd files
Mobilné UI prvky v PSD od dizajnéra Chrometaphore.
Zdroj: TheNextWeb